BART Navigation
THE GOAL
To help users navigate through BART stations efficiently without getting lost and making it to their destination on time.
THE CHALLENGE
Miranda Kay uses Bay Area Rapid Transportation (BART) to commute daily. She has trouble navigating through San Francisco BART stations. For instance, when she gets off at Montgomery BART station and takes the escalator up, she sees several options to exit. The green exit signs have street names on them but it is difficult for her to know which one is the closest to her destination.
THE SOLUTION
An add on feature built on the existing BART system map. This concept could be implemented on any existing BART apps or navigation apps such as Google Maps, City Mapper or Waze.
TOOLS
UX Research, Interviews, Storyboard, Contextual Inquiry, Competitive Analysis, Sketching, Rapid Prototype
DURATION
3 Days

Storyboard: User Scenario Miranda uses BART regularly to commute. She has trouble navigating through downtown San Francisco BART stations as these stations have multiple exits.

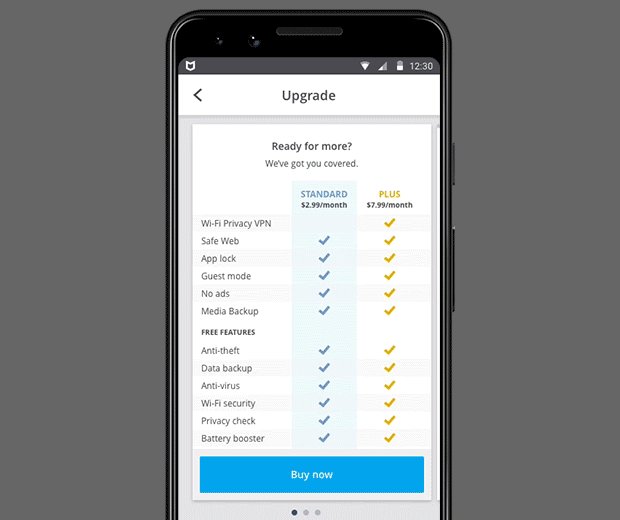
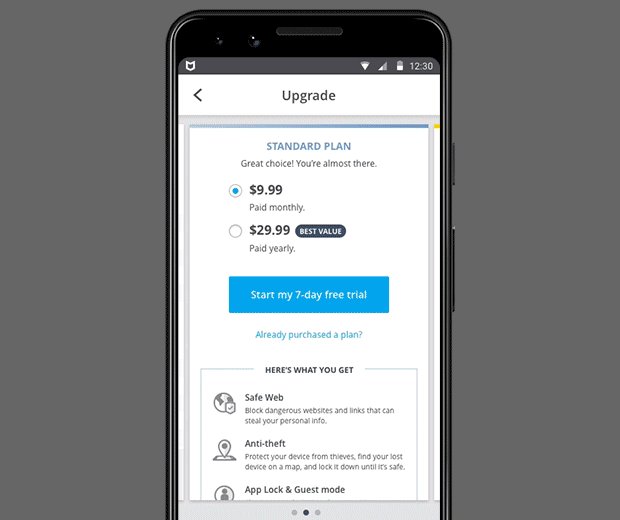
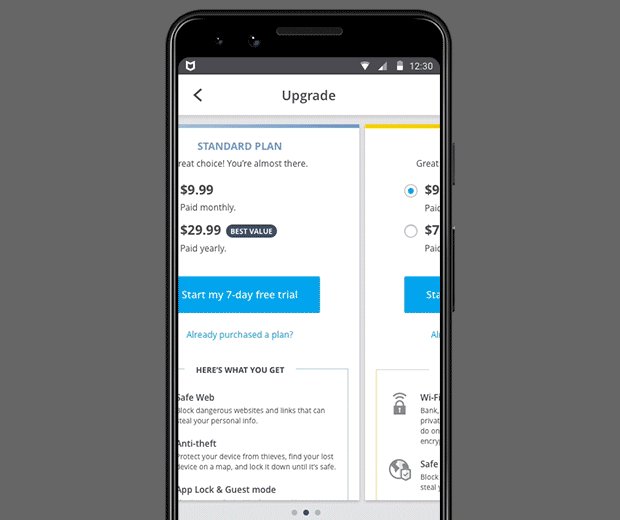
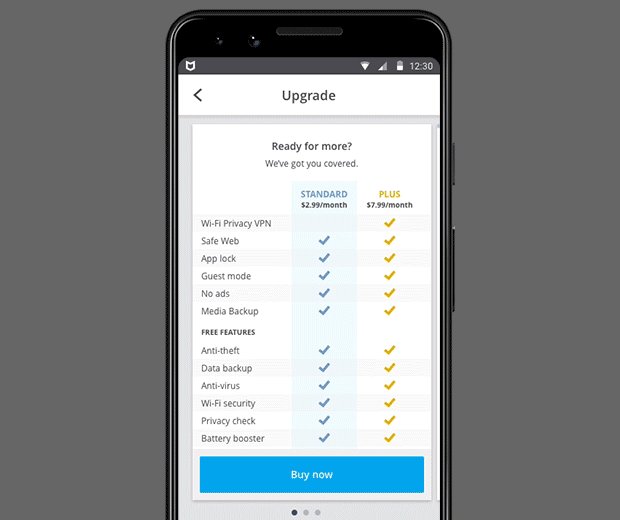
Miranda has a lot of BART apps on her phone so she tries to see if any of these help her find her way through the Montgomery Station. But, guess what, none of them have that functionality? Existing BART apps such as BART Map, Easy BART, Live BART, have a BART system map that shows different lines. They have a trip planner where you can enter your destination and plan your trip. Most of these apps show you a live schedule of trains from every station. But, none of these show you a detailed layout of individual stations and neither do these apps guide the user on how to exit from the station in order to get to their destination quickly.

Concept Sketch: A detailed map of the station within the context of the city so the user knows how and where to go.

Instead of re-inventing the wheel, I decided to build on the existing BART system map to make it more functional. The main idea was to make each station clickable so the user can get into a detailed layout of a specific station.

Once the user enters his/her destination, the app would navigate the user to the closest exit to their destination.

A map and list view of step by step instructions on how to exit the station and get to he final destination.